
We don’t know about you, but 2017 was a pretty awesome year for us at the Areli Group! With our pipeline stacked, our processes fine-tuned and team continues to grow; we’re ready to take on everything 2018 has to throw at us. Last year’s web trends post was a hit, so we figured we’d continue it this year! Our goal is to help guide your brand towards the features and necessities your website should have to avoid becoming outdated.
Web Trends of 2018
With so many buzzwords flying around the web right now like cryptocurrency, augmented reality and more it’s easy to get distracted or overwhelmed by the latest craze.
You may notice that this list possesses some of the trends we acknowledged last year. We’ve included them again to emphasize their importance as the internet’s landscape continues to evolve.
So let’s get started!
Engaging, Visual Content
The need for more content will only continue to be in demand as each year progresses. Consider how many voices there are out there shouting to be heard across the web. One of the best ways to improve your web presence is to consistently produce original content that keeps your audience engaged.
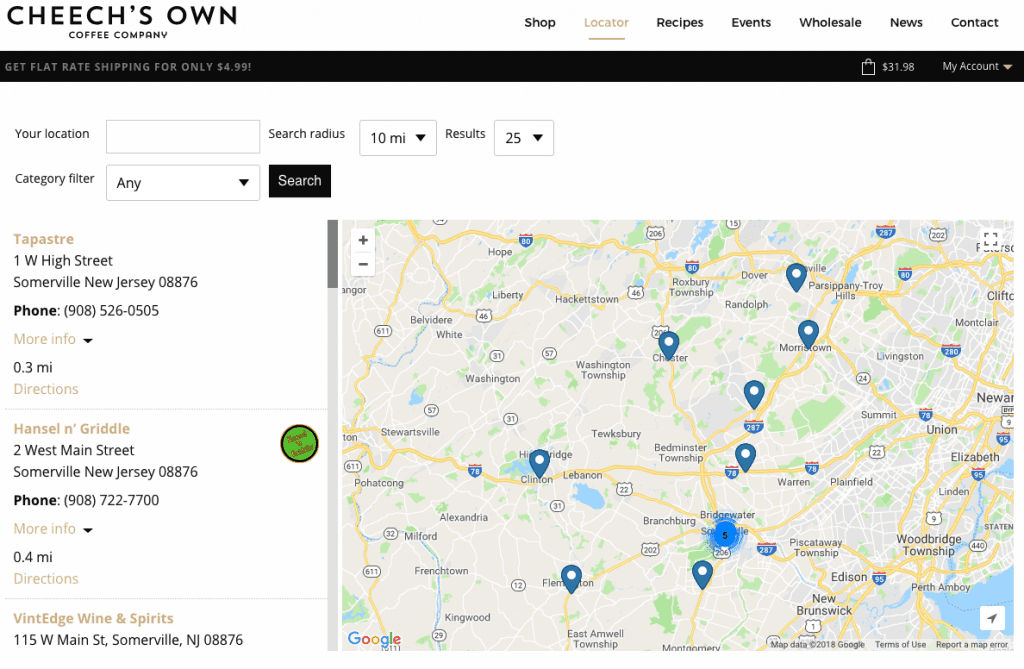
When it comes to showing people where to find your product, pictures can speak much more than words on the page. Just ask Cheech’s Own!

If you are not utilizing visual content such as branded images and videos then you are missing out on a large part of your potential reach. Applying your content to visual formats can help the content’s exposure as images and videos tend to be much easier to absorb on the move. One way to do this is to use the content in a visually appealing way that reinforces the copy.
By using a broken grid layout (which we’ll get into more later on), you can guide the user through a smoother reading path than the traditional jagged, alternating content layout.
Vibrant Colors & Textured Patterns
Staying with the visual content category, let’s talk about overall design and color schemes. The prevalence of flat design is still strong. That said, there are attributes about it that are evolving, including the use of textured patterns subtly used in backgrounds or the use of unique shapes.

Let’s also make one thing VERY clear. It’s 2018, your website should NOT have any FLASH on it. Most browsers used currently do not even support flash anymore, just ask Adobe!

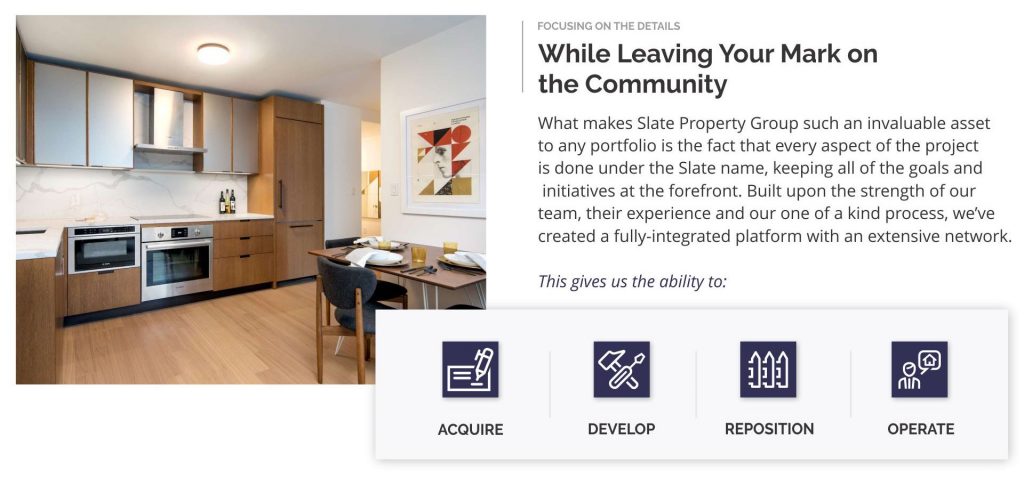
One design scheme really taking center stage are the broken grid layouts. The stacked look gives the image some depth while drawing the individuals eyes towards the content that matters the most. It will be interesting to see how brands and agencies use this approach in a unique way to stand out.
Online Support
Part of the experience factors for your website includes how certain issues are approached. Are you making it easy for your followers to contact you with any questions they may have? Do you know your audience groups well enough to intuitively offer the answers to their commonly asked questions? Consider the mindset of individuals looking for assistance. They’re usually confused, frustrated, upset or all of the above.
The way you approach a resolution can be a major differentiator between your brand and a competitor. The easier and more pleasant the process, the happier the individual will be. If you are in eCommerce or offer any type of service, customer support should definitely be a top consideration for you this year.
AI & Chatbots
It can be difficult to consider how you can improve or maintain your customer support initiatives while trying to scale your brand. Rather than spreading yourself or your team too thin, consider the use of chatbots and AI. With every year they become a little bit smarter, a little bit more intuitive. While auto-responding bots set for various scenarios may not be ideal for your brand, it could be helpful to gate or direct visitors to certain pieces of content. A great resource to try is Intercom, which acts as a digital concierge for any customer service requests you may receive.
Micro-Interactions
With so much content out there, how are you capturing the attention of your visitors? Besides using the latest web trends and having a diverse amount of content, are you giving your visitors the experience they expect? Through the use of micro-interactions on your website, you can provide your visitors with an intuitive experience they’ve grown accustomed to while having a bit of fun through the development process of your website. From the simple to the complex, your website’s use of micro-interactions could be what sets your website apart from a major competitor.
Accessibility & Security
If you aren’t aware, 2018 is the year for you to keep this on your radar! Over the last few years, new guidelines have been set to assist those with disabilities navigating through the web. Categorically, those with motor, cognitive, visual, or hearing impairments need to be considered as you design and develop your website.
You can find the full set of guidelines here.
Additionally, if your website doesn’t have an SSL certificate you should get that resolved ASAP. Google has made it a requirement, which means not having a secure website in will affect your search rankings and more.
Responsive
This is the last one because at this point it’s not a trend, it’s a necessity. It’s 2018. According to a recent study from socPub, 57% of users won’t recommend a business if they have a poor experience on their mobile site. With so many users accessing the web from their smartphones or tablets, the time to merely consider a responsive framework is over. You need to make sure that when you are in the website design and development process you are working on your mobile version sidecar.

A great example of keeping mobile in mind is Dribbble, which was recently showcased in a post from Invision.
Use What Applies
As always, consider what could work for you and your brand and what doesn’t. It never makes sense to go forth blindly into the year. Put together a plan based on the data you’ve collected in 2017 to ensure any issues are resolved as you move forward.
While many of these are suggestions, keep in mind the importance of accessibility and a responsive layout. Both will greatly help you gain more traction in the years ahead!

Recent Comments