
Over the last 20 years, technology has made the leaps and bounds the Jetson’s once teased us about. With video chatting, virtual reality, and smart homes just to name a few, we’ve become connected in ways we could have only imagined three or four decades ago. As the world and consumer behaviors change, it means businesses that once dominated the landscape must also learn to adapt to the resources at hand. We briefly touched on the subject in our recent Web Trends post, but we wanted to dive into the fast-paced digital world a little deeper to emphasize how important it is to improve your brand awareness online.
In our post we’ll cover:
- The modern consumer
- Exposure and competition
- The need for digital
- Common issues you may face
- Tools that can help
Regardless of how successful you were twenty years ago, there is no sustainability without a strong digital component.
The Modern Consumer
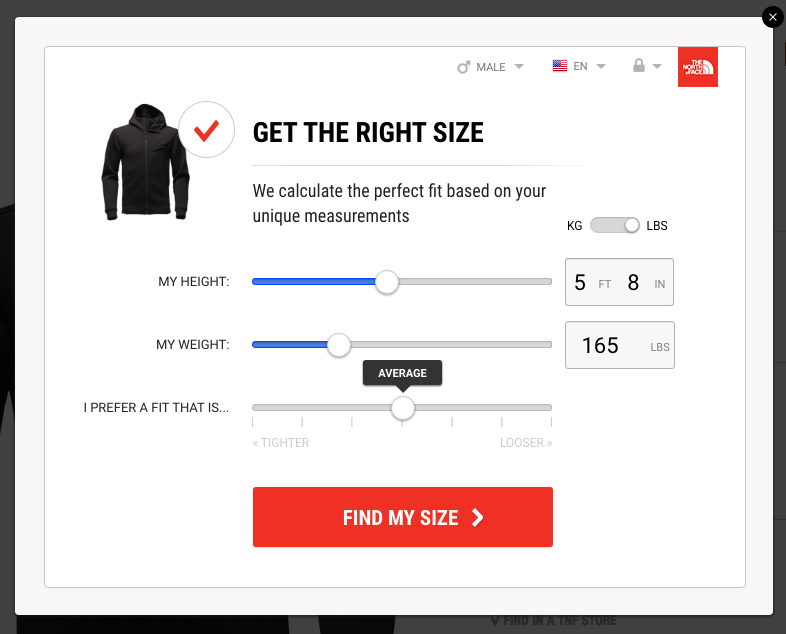
Today’s shopper has the same needs as consumers twenty years ago but has more resources available at their fingertips. Rather than browsing through a catalog or physically walking into a store, shoppers now have the ability to review products, purchase and even get fitted for them right online. A recent experience with North Face’s online store made it apparent to me how far the digital world has actually come. Their sizing algorithm is in-depth and quite accurate, keeping the shopper engaged through the entire process.

With that said, their basic needs have remained the same, they want the best value for their money with as much convenience as possible. When both of these are met, they have no problem becoming an advocate for the brand and sharing their purchase or experience with the group of peers on various social platforms. On the other side of the coin, a negative experience will also garner the same outcome with unsavory results.
At this stage it doesn’t matter if you’re a retailer or a service provider, we’re all selling something to an audience of buyers. If you don’t understand their shopping behavior, it will be difficult for you to convert leads into long-lasting customers. Without any skin in the web game, it’s near impossible for you to compete with your industry peers or sustain any type of growth.
Which leads me to my next point…
Your Competitors are Already On
Just because you don’t see a need for the web doesn’t mean that’s the bottom line. I bet if you did a quick search right now you would find that a majority of your competitors have been putting a lot of their efforts into their digital presence, whether it’s social, a website, an app or all of the above. And those are just the competitors you know about. The web has given everyone the ability to start their own stores or brand which has left the landscape quite congested. How are you standing out? Even if you had the best services or products, if you’re not sharing your experiences or pushing your audience to promote you, your brand won’t be able to scale at the pace of your competitors.
Right now you could be thinking, well my clients are all from strong relationships I’ve personally built and I want to keep it that way. Okay… but what are you going to do when your sales funnel starts getting light and you have no plans on reaching new prospects or retaining your current clientele? What’s stopping you from taking that ‘strong relationship building process’ and applying it to a sales strategy on the web? Rather than seeing the web as an unnecessary aesthetic component to your brand, consider it as your brand’s full-time representative.
The Need
Your modern consumer has certain characteristics that you need to accommodate. When it comes to conversions, those who can offer visitors the right information in a convenient and engaging way will win. Those who lack the answers, take days to answer inquiries or have zero to little web presence tend to fall by the wayside. They become forgettable, as consumers only way to deal with those who can help them immediately. Call it the age of instant gratification.
Even if you already have a website, are you meeting the needs of your followers and potential customers? When was the last time you checked into your analytics to see how your pages are performing? Having a website isn’t enough, it’s really about the meat and potatoes. Your design can be appealing, your messages can be engaging, but if that’s where the content ends your brand won’t be able to perform.
My recommendation would be to audit your data and content you can identify potential pain points your customers may have in addition to your website’s overall weaknesses. From there you can create a stronger content strategy and use certain automation and chatting tools to help visitors find the right information they need.
Common Issues
It can be difficult to figure out where to begin. You’ve probably read hundreds of posts discussing what you should and shouldn’t be doing, but how do you get started? If you don’t have a website, start there. For those of you that do have a website, ask yourself the following questions:
- Is the design responsive and appealing?
- How are your pages performing?
- What type of content is your competition producing?
- Are you blogging consistently?
- Do you have a way to capture potential leads off-hours?
More than likely you were unable to answer yes to all of the above questions. If you did, you’re either lying to yourself or you are ahead of the game. If it’s not the latter, you’ve got some work to do. But don’t panic!
Your best bet is to tackle a couple of these initiatives at once. While you are transitioning to a responsive and appealing website, create a content strategy that offers more value than page views by reducing your bounce rates and increasing time on page. Also get a list of blog topics you can run with while the site is in the development stage and reach out to industry influencers to start building relationships. This will really help when you start pushing blogs and want to increase your reach. From there, things will start to fall into place, but don’t relax just yet. There’s plenty to do.
Tools to Help
While all of the points we touched upon are extremely important, it can be difficult to see the value when your team is already focused on the day to day operations. Finding extra time throughout the day to devote to these responsibilities can be close to impossible for small to mid-sized teams but it is feasible. Your best bet is to take it one step at a time while keeping an eye on the bigger picture.
When it comes to a transition or digital initiatives outside of your wheelhouse, my recommendation would be to hire a creative agency that has the proficiencies you’re looking for. You’re not the first client to face these issues, and they know the necessary steps to take to get you up and running. This way, you can still focus on the business aspects of your brand while gaining the reassurance that you have a group of creatives in your corner looking out for your best interests.
If you are averse to working with creative agencies (for whatever reason that may be) there are some alternatives. While they may help you get a grasp on certain aspects such as automating your website or creating a content calendar, keep in mind this is one small cog of the larger machine. Transitioning to the web or putting more emphasis on your digital identity is not a part-time gig, so be prepared to work longer and harder as you take on more. The downside of taking everything on is burnout, which is more than likely when you’re working twelve hour days trying to handle everything for your business and digital initiatives. If this is the route you want to take definitely look into these types of tools to help you efficiently take on more:
Schedulers
Whether you want to accept it or not, social media is an extremely important aspect of your brand. It acts as a medium for customer service while making your brand relatable and engaging. Finding the content to post each day can be a daunting manual process though which is where scheduling apps come in. With apps like Sprout Social and Buffer, you can curate and schedule content for the whole month in mere hours rather than taking time each day searching for content and manually posting.

Most of the scheduling apps even have other features such as content recommendations and native monitoring that helps you engage with followers and potential customers based on keywords, allowing you to easily find the conversations relevant to you and your brand.
Design apps
Please tell me you are not creating your marketing collateral or designs within PowerPoint or Paint. You’d be surprised with how many times we’ve encountered this in the past. If you want to be taken seriously, you have to take your brand seriously. It’s time to advance to the big boy design tools to reclaim your brand with consistent, professional assets. Here are some of our favorite apps that we’ve used:
Creative Cloud

When it comes to design a name that always stands out is Adobe. In the past, their software was somewhat intimidating due to the price and all of their capabilities. The Creative Cloud helps to alleviate that, as Adobe now offers their entire creative suite for a monthly subscription based on your needs. With access to their forums and resources, learning how to navigate and utilize their suite has never been easier.
Sketch

As the new kid on the block, Sketch has had some pretty big shoes to fill when it comes to designing. Their app is similar to Adobe Illustrator and InDesign, but their user adoption is much more welcoming. While they make it extremely easy to open up and learn on the spot, there are certain limitations within the app that can make it somewhat frustrating at times. My biggest qualm is the fact that their app is a native software download, which prevents teams from collaborating from one joint account. It’s definitely worth exploring though they always offer a free 30-day trial.
UX Pin

If you have a vision for what you want your site to look like but have no experience in design software like Adobe or Sketch, give UX Pin a shot. Their tool is used by a ton of big brands for everything from website wireframes to mobile app mockups and more. Their web app interface makes it easy to just pick up and get started, but there are certain limitations that lead designers back to apps like Sketch and Adobe. If you are just getting started and want to lay out your ideas, UX Pin can be a great resource for you to try.
Canva

I’m a little bias when it comes to Canva. I use it a lot throughout my work week for various projects, usually in the realm of social media and email marketing. It is definitely one of the easiest design apps to pick up and learn, and they offer a lot of great, free content for you to use. With layouts specific to industry dimensions and a slew of web fonts and designs for you to choose from you can easily create branded images and visuals in a matter of minutes. Don’t expect a web app version of Illustrator or Sketch, though as Canva has very specific uses. My favorite aspect of Canva is their business version, which automatically defaults to your branded colors, fonts and set characteristics each and every time you create a new design.
Optimization
When you are trying to get your brand out there, optimization is an absolute must to start your journey to the front page of search results. I could go on for days about the different apps or methods you should take to get a footing in optimization but here are some of the resources you should definitely start utilizing:
SEM Rush and Moz Bar
When it comes to analyzing your competitors, no tools are better than what SEM Rush and Moz Bar offers. Both will scan your competitor websites for focus keywords, outbound links and page authority, which all play a large role in rankings. By understanding the approach your competitors are taking you can see where you fit in the landscape and create a plan to dominate.
Yoast
For those of you using WordPress as your CMS platform, Yoast makes it extremely easy to optimize your web pages while giving you prompts and tips to strengthen the page. It goes one step further, offering a readability score which can affect on-page times and bounce rates as well. Try the plugin out today to see how you can create a strong website and digital foundation for your brand!
Email Marketing
Staying in touch with your customers and generating leads is a must for your brand. Using email marketing apps can definitely help your efforts, but use it in moderation. Unless your followers are asking for tips daily or you have a special promotion going on, try not to bombard them with emails each day or week.

Your best bet is to use it as a method to keep your consumers updated while offering incentives on your website to entices others to opt-in.
MailChimp and Constant Contact
Here are two of the resources that you should definitely try. Both of these are great web apps, making it simple to integrate opt-in forms, create specific lists and produce branded email templates that look phenomenal on desktop and mobile. When it comes to choosing between the two, it really depends on your personal preferences and budget. You should definitely check them out!
For a larger list of some great web tools to add to your arsenal, check out our post on the 10 Best Apps for Startups you should be using!
Continuing to Learn
Bringing your brand to the digital realm is no easy feat and should not be considered something that can happen overnight. Like any big sale, client relationship or marketing strategy, building your brand up on the web is a calculated journey. Taking the right approach and making the right decisions will help, but it’s always better to take your time rather than try to rush to the finish line. For more advice on what you should be focusing on, take a look at our Web Trends for 2017 post. And don’t forget, we do this for a living, so if you’re looking for some guidance on a particular topic we’re only a quick email or tweet away. Good luck!


















 Our preferred CMS is WordPress.
Our preferred CMS is WordPress. 











 Personally, we’ve always been fans of flat design. Skeuomorphism always seemed a bit off to us, and the amount of detail they require always came with large image file sizes that would bog loading speeds and overall site performance. By keeping it simple and using a minimalist approach you can flex your creative muscles by creating a flat design that looks great on everything, while also optimizing your site’s page speed and efficiency.
Personally, we’ve always been fans of flat design. Skeuomorphism always seemed a bit off to us, and the amount of detail they require always came with large image file sizes that would bog loading speeds and overall site performance. By keeping it simple and using a minimalist approach you can flex your creative muscles by creating a flat design that looks great on everything, while also optimizing your site’s page speed and efficiency.



Recent Comments